|
|
 >Strony WWW>Tworzymy prostą stronę internetową (wersja łatwiejsza) >Strony WWW>Tworzymy prostą stronę internetową (wersja łatwiejsza)
Tworzymy prostą stronę internetową (wersja łatwiejsza)
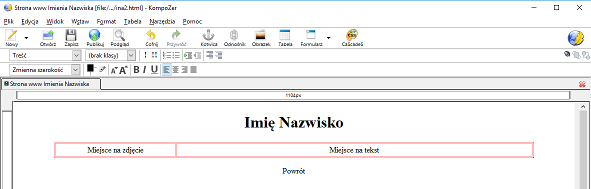
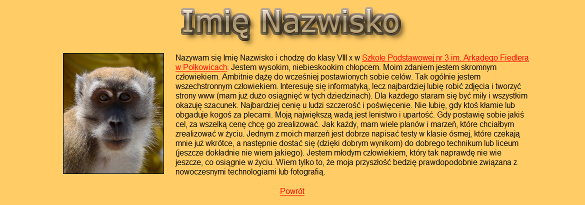
Stworzymy własną stronę internetową wykorzystując do jej budowy darmowy program KompoZer (link do pobrania wersji przenośnej tego programu znajduje się na końcu tej lekcji). Wygląd strony będzie oparty na zewnętrznym arkuszu styli kaskadowych, a do rozmieszczenia treści na stronie użyjemy tabeli. Układ treści na stronie będzie wyglądał podobnie jak na poniższym obrazku.

- Utwórz na dysku H: folder o nazwie www. W tym folderze będą wszystkie składniki Twojej strony.
- Uruchom program KompoZer.
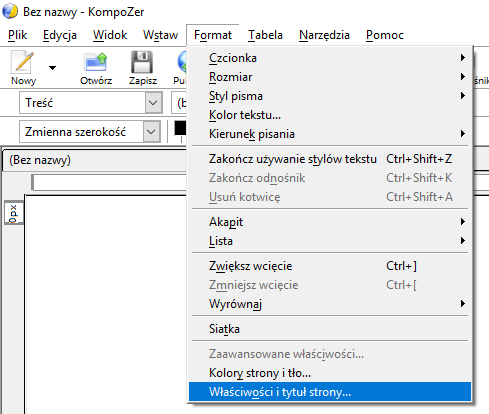
- Z menu wybierz Format, a następnie Właściwości i tytuł strony...

- W polu Tytuł: wpisz Strona www (tu dopisz swoje imię i nazwisko lub tylko imię, lub pseudonim). W polu Autor: wpisz imię i nazwisko lub to co wpisałeś poprzednio. Przy pomocy przycisku Wybierz język ustaw język polski. Potwierdź przyciskiem OK.
- Zapisz plik wybierając z menu Plik i Zapisz jako. Odszukaj dysk H: i wejdź do foldera www. Usuń domyślną nazwę pliku i wpisz ina (gdzie i oznacza pierwszą liter Twojego imienia, a na - dwie pierwsze litery Twojego nazwiska. Jeżeli w Twojej nazwie pojawiły się polskie znaki diakrytyczne - zastąp je literami alfabetu łacińskiego. Naciśnij przycisk Zapisz.
- Na początku stworzymy tymczasowy tytuł pisząc swoje imię i nazwisko. Pozostawiając kursor tekstowy w tym samym wierszu, wybieramy styl nagówka 1 (w górnym lewym rogu ekranu w okienku z napisem Treść rozwijamy listę i wybieramy Nagłówek 1. Następnie z paska skrótów wybieramy Wyrównaj do środka i naciskamy ENTER.
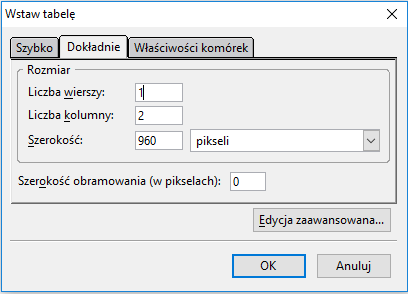
- Wybierz z menu programu KompoZer wybieramy Wstaw i Tabelę. W okienku, które się pojawiło, kliknij w kartę Dokładnie i ustaw następujące parametry:

Kliknij w przycisk OK.
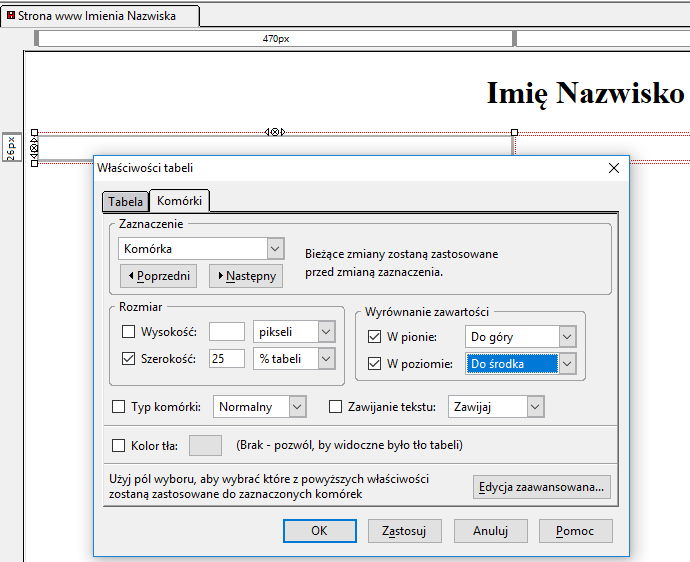
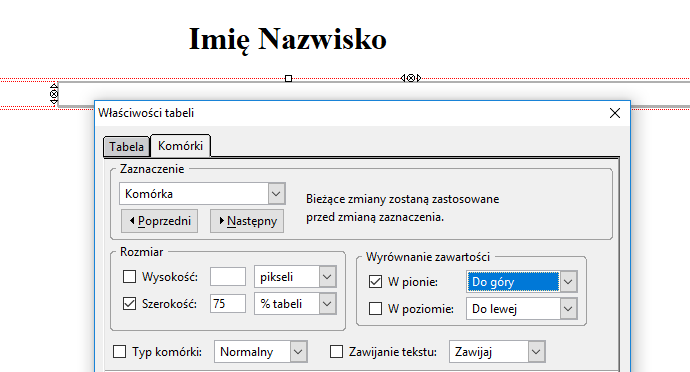
- Ustaw kursor w lewej komórce tabeli i kliknij prawy klawisz myszki. Z podręcznego menu wybierz Właściwości: Komórka tabeli... Kliknij w kartę Tabela i ustaw Wyrównanie tabeli -> Do środka. Następnie na karcie Komórki wpisz następujące parametry:

- Ustaw teraz kursor w prawej komórce tabeli i kliknij prawym klawiszem myszki. Wpisz informacje zgodnie z poniższym rysunkiem:

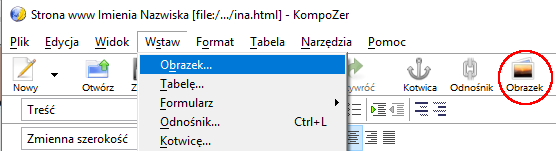
- Teraz możesz do lewej komórki tabeli wstawić zdjęcie przygotowane wg opisu na stronie sp3polkowice.edu.pl/strony/rkr/cms/foto_na__strone.aspx. Zdjęcie powinno być zapisane w folderze www. Ustaw kursor wewnątrz lewej komórki i wybierz z menu Wstaw -> Obrazek lub przycisk na pasku skrótów.

Pojawi się okno Właściwości obrazka. Wybierz "żółtą teczkę" (czerwone kółko) wskaż zdjęcie, wpisz alternatywny tekst, np. To moje zdjęcie lub zaznacz "nie używaj alternatywnego tekstu". Jeżeli chcesz dodać cienką ramkę dookoła zdjęcia, w karcie Wygląd ustal szerokość obramowania np. 1 i naciśnij OK.
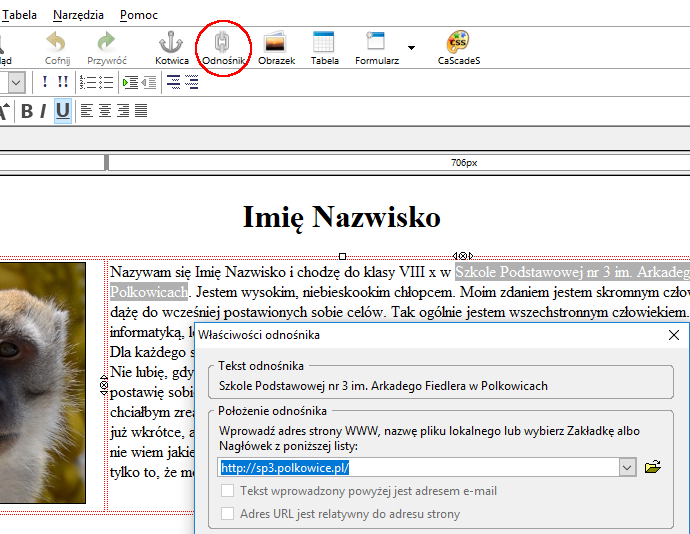
- W prawej komórce tabeli napisz co najmniej 10 zdań o sobie. W jednym ze zdań zawrzyj informację, że chodzisz do Szkoły Podstawowej nr 3 im. Arkadego Fiedlera w Polkowicach. Zaznacz myszką nazwę szkoły i wstaw hiperłącze wg poniższych informacji:

- Pod tabelką napisz Powrót. Napis wyrównaj do środka. Zaznacz go i wstaw hiperłącze (postępuj podobnie jak w poprzednim punkcie). W polu Nagłówek z poniższej listy: wpisz index.html.
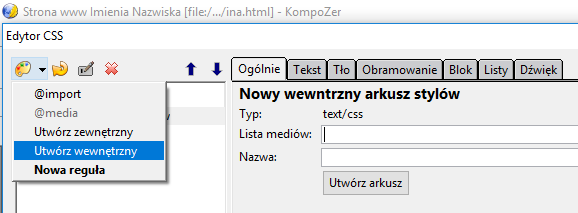
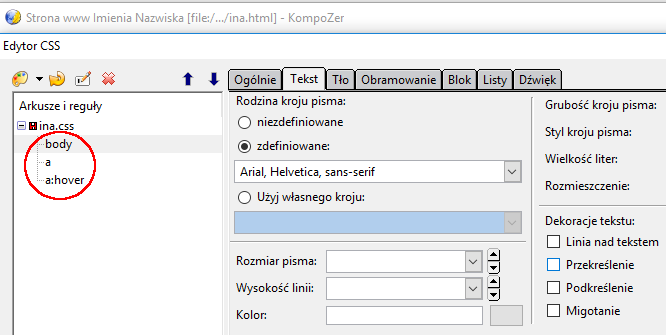
- Teraz stworzysz arkusz styli kaskadowych. Na pasku skrótów (poniżej menu) wybierz przycisk CaScadeS (w niektórych wersjach programu CSS).

Z menu Edytora CSS wybierz paletę barw, następnie Utwórz wewnętrzny i kliknij myszką Utwórz arkusz. Następnie naciśnij Wyeksportuj arkusz i przełącz do wersji wyeksportowanej. Podaj nazwę pliku ina.css (gdzie i oznacza pierwszą literę Twojego imienia itd...), sprawdź czy plik będzie zapisany na dysku H: w folderze www i wybierz przycisk Zapisz.
- Na liście Arkusze i reguły usuń Wewnętrzny arkusz stylów przy pomocy przycisku z czerwonym x.
- Wybierz z listy Arkusze i reguły swój arkusz css, kliknij w paletę barw i przy pomocy opcji Nowa reguła utwórz następujące reguły:

- Teraz przejdziemy do definiowania reguły body. Tu ustalisz właściwości całej naszej strony. Wybierz ją, a następnie kartę Tekst. Zaznacz zdefiniowane. W polu Rozmiar pisma wpisz wstępnie 16 i z rozwijanej listy dodaj px. Wybierz następnie kartę Tło i ustal kolor tła wg. swego uznania.
- Wybierz teraz regułę a. Odpowiada ona za wygląd odnośników (hiperłączy). W karcie Tekst ustal kolor i zdecyduj, czy odnośniki będą podkreślone (nic nie trzeba robić), czy bez podkreślenia (zaznacz brak).
- Reguła a:hover odpowiada za zachowanie hiperłączy po najechaniu na nie myszką. Możesz ustalić (na karcie Tekst), czy zmieni się kolor hiperłącza (jeżeli tak ma być - wybierz nowy kolor), czy pojawi się podkreślenie (jeżeli w regule a zrezygnowałeś z niego), czy też zniknie ono. Na koniec naciśnij przycisk OK.
- Zamiast tekstu nad tabelą (skasuj Twoje imię i nazwisko) wstaw napis graficzny przygotowany wg instrukcji na stronie: sp3polkowice.edu.pl/strony/rkr/cms/napis_na_str.aspx. Napis wyrównaj do środka.
- Na koniec przejrzyj arkusz styli kaskadowych (przycisk CaScadeS), skoryguj (jeżeli jest to potrzebne) kolor tła oraz wielkość i kolor czcionki tak, aby twój tekst był czytelny i wypełniał prawą komórkę tabeli i zapisz zmiany.

|
|
|