|
|
Tworzymy prostą stronę internetową
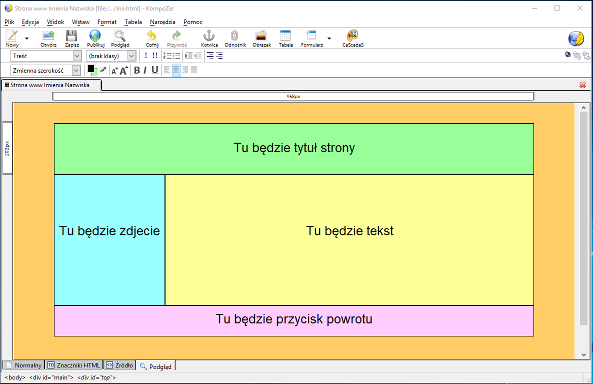
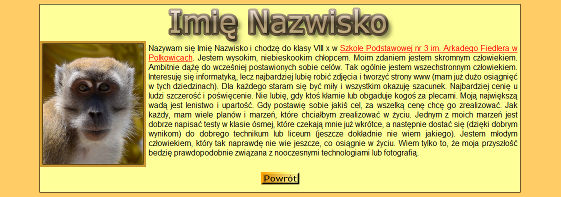
Stworzymy własną stronę internetową wykorzystując do jej budowy darmowy program KompoZer. Wygląd strony będzie oparty na zewnętrznym arkuszu styli kaskadowych, a do rozmieszczenia treści na stronie użyjemy znaczników div (bloków). Układ treści na stronie będzie wyglądał podobnie jak na poniższym obrazku. Bloki zostały celowo pokolorowane i dodano kontury, aby lepiej zobrazować układ elementów. W rzeczywistym rozwiązaniu niektóre (lub wszystkie) mogą nie posiadać tła i krawędzi.

- Utwórz na dysku H: folder o nazwie www. W tym folderze będą wszystkie składniki Twojej strony.
- Uruchom program KompoZer.
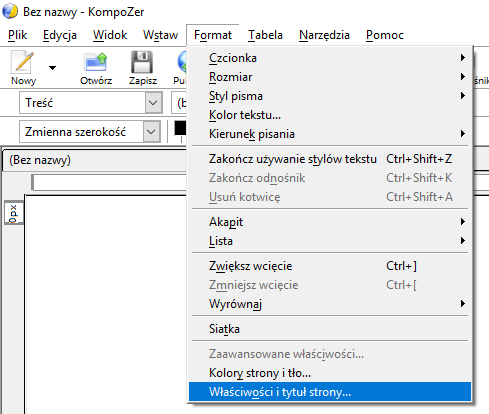
- Z menu wybierz Format, a następnie Właściwości i tytuł strony...

- W polu Tytuł: wpisz Strona www (tu dopisz swoje imię i nazwisko lub tylko imię, lub pseudonim). W polu Autor: wpisz imię i nazwisko lub to co wpisałeś poprzednio. Przy pomocy przycisku Wybierz język ustaw język polski. Potwierdź przyciskiem OK.
- Zapisz plik wybierając z menu Plik i Zapisz jako. Odszukaj dysk H: i wejdź do foldera www. Usuń domyślną nazwę pliku i wpisz ina (gdzie i oznacza pierwszą liter Twojego imienia, a na - dwie pierwsze litery Twojego nazwiska. Jeżeli w Twojej nazwie pojawiły się polskie znaki diakrytyczne - zastąp je literami alfabetu łacińskiego. Naciśnij przycisk Zapisz.
- Na pasku skrótów (poniżej menu) wybierz przycisk CaScadeS (w niektórych wersjach programu CSS).

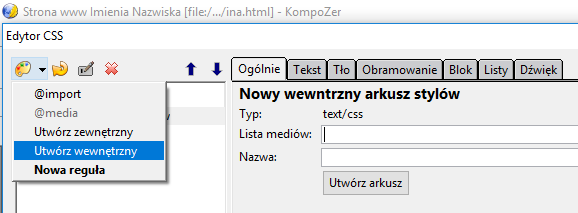
Z menu Edytora CSS wybierz paletę barw, następnie Utwórz wewnętrzny i kliknij myszką Utwórz arkusz. Następnie naciśnij Wyeksportuj arkusz i przełącz do wersji wyeksportowanej. Podaj nazwę pliku ina.css (gdzie i oznacza pierwszą literę Twojego imienia itd...), sprawdź czy plik będzie zapisany na dysku H: w folderze www i wybierz przycisk Zapisz.
- Na liście Arkusze i reguły usuń Wewnętrzny arkusz stylów przy pomocy przycisku z czerwonym x.
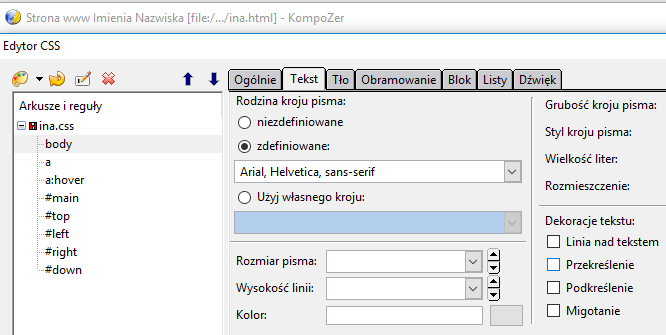
- Wybierz z listy arkusz swój arkusz css i wybierając paletę barw oraz Nowa reguła utwórz następujące reguły: body, a, a:hover itd. (patrz: obrazek poniżej).

- Teraz przejdziemy do definiowania reguły body. Tu ustalimy właściwości całej naszej strony. Wybierz ją, a następnie kartę Tekst. Zaznacz zdefiniowane. Wybierz kartę Tło i ustal kolor tła wg. swego uznania.
- Wybierz teraz regułę a. Odpowiada ona za wygląd odnośników (hiperłączy). W karcie Tekst ustal kolor i zdecyduj, czy odnośniki będą podkreślone (nic nie trzeba robić), czy bez podkreślenia (zaznacz brak).
- Reguła a:hover odpowiada za zachowanie hiperłączy po najechaniu na nie myszką. Możesz ustalić (na karcie Tekst), czy zmieni się kolor hiperłącza (jeżeli tak ma być - wybierz nowy kolor), czy pojawi się podkreślenie (jeżeli w regule a zrezygnowałeś z niego), czy też zniknie ono.
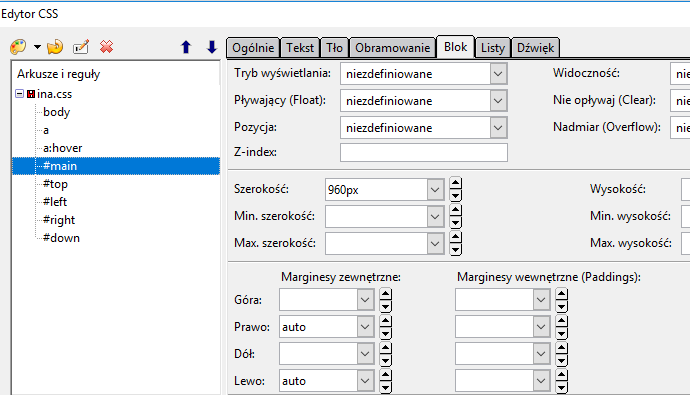
- Kolejne reguły to tzw. selektory, w których zdefiniujemy poszczególne bloki. Są one poprzedzone znakiem #. Blok main (główny) będzie obejmował wszystkie pozostałe. Jego definicja obejmuje kartę tło (gdzie możesz ustalić kolor), obramowanie (jeżeli chcesz) i kartę blok, którą uzupełnij wg wzoru:

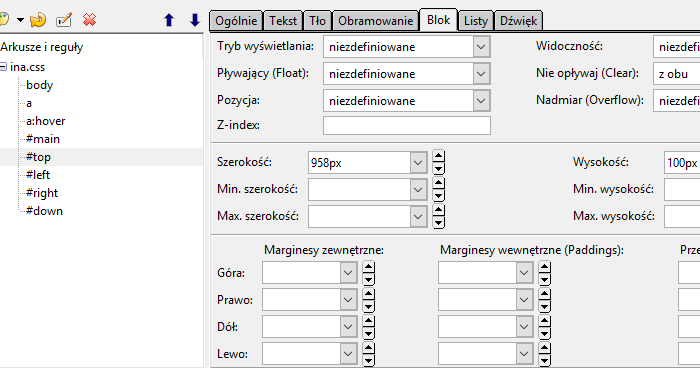
- Dla selektorów #top i#down możesz zdefiniować tło i obramowanie (ale nie musisz), natomiast w karcie blok zastosuj:

Jeżeli będziesz chciał zastosować marginesy wewnętrzne, to odpowiednio musisz skorygować (zmniejszyć) szerokość i wysokość bloku.
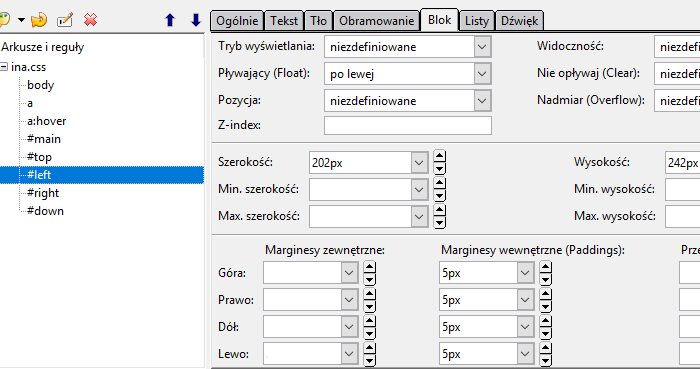
- Selektor #left może mieć ustalone tło i obramowanie i powinien mieć zdefiniowany blok np.. tak:

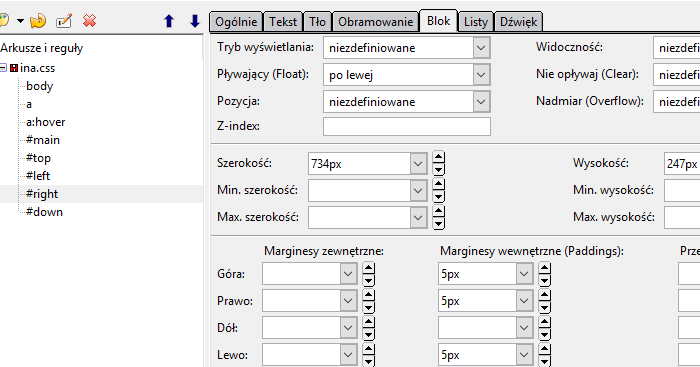
- W końcu selektor #right w zakładce tekst powinien mieć ustawioną wielkość czcionki (wstępnie np. 16px), natomiast w zakładce blok:

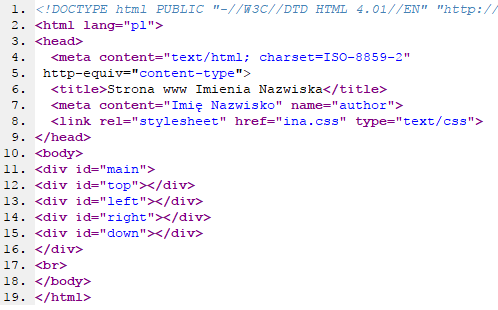
- W dolnej, lewej części okna programu KompoZer wybierz kartę Źródło i pomiędzy znaczniki <body> i </body> wpisz kod wg poniższego wzoru:

Jeżeli program "zgubi" część kodu po zapisaniu (dotyczy to linii od 12 do 15) to należy tymczasowo wpisać cokolwiek (np. literę lub cyfrę) do bloków top, left, right, down, np. <div id="top">1</div>.
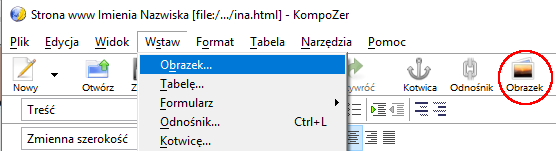
- Teraz możesz do bloku left wstawić zdjęcie przygotowane wg opisu na stronie sp3polkowice.edu.pl/strony/rkr/cms/foto_na__strone.aspx. Zdjęcie powinno być zapisane w folderze www. Ustaw kursor wewnątrz bloku left i wybierz z menu Wstaw -> Obrazek lub przycisk na pasku skrótów.

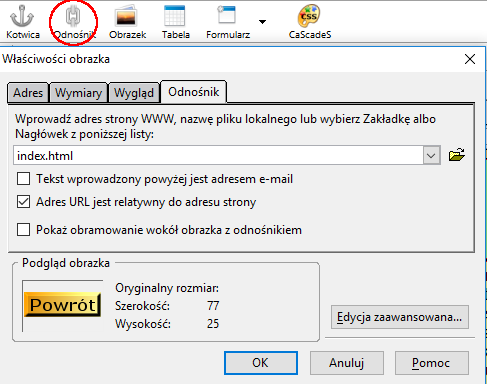
Pojawi się okno Właściwości obrazka. Wybierz "żółtą teczkę" (czerwone kółko) wskaż zdjęcie, wpisz alternatywny tekst, np. To moje zdjęcie lub zaznacz "nie używaj alternatywnego tekstu". Jeżeli chcesz dodać cienką ramkę dookoła zdjęcia, w karcie Wygląd ustal szerokość obramowania np. 1 i naciśnij OK.
- Do bloku top wstaw napis graficzny przygotowany wg instrukcji na stronie: sp3polkowice.edu.pl/strony/rkr/cms/napis_na_str.aspx. Napis wyrównaj do środka.
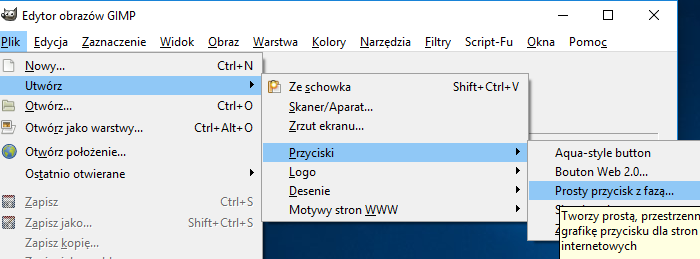
- Przycisk Powrót możesz przygotować w programie Gimp.

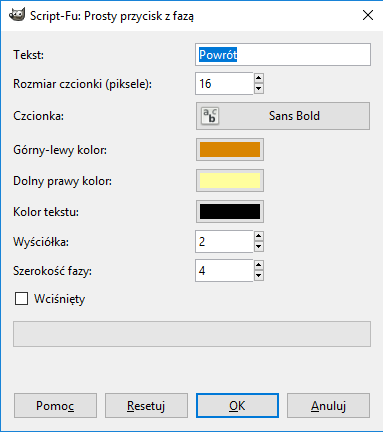
Ustaw parametry przycisku w oknie Script-Fu:

W powyższym przykładzie zastosowano czcionkę pogrubioną Sans Bold i kolory przycisku dostosowane do kolorów użytych na stronie. Przycis zapisz w folderze www pod nazwą ina-przycisk.png.
Umieść kursor w bloku down i wstaw przycisk podobnie jak poprzednio swoje zdjęcie.
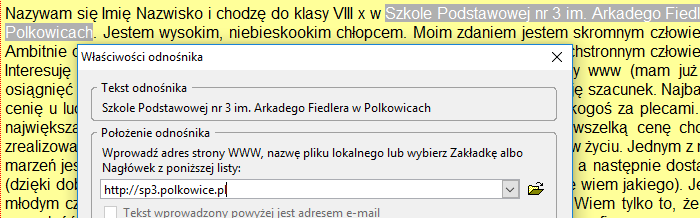
Zaznacz przycisk i wstaw hiperłącze wg poniższych informacji:

- W bloku right napisz co najmniej 10 zdań o sobie. W jednym ze zdań zawrzyj informację, że chodzisz do Szkoły Podstawowej nr 3 im. Arkadego Fiedlera w Polkowicach. Zaznacz myszką nazwę szkoły i wstaw hiperłącze (podobnie jak poprzednio):

- Na koniec przejrzyj arkusz styli kaskadowych (przycisk CaScadeS), skoryguj wielkość czcionki tak, aby twój tekst wypełniał blok Right, dopasuj wysokość bloków top i down do wielkości obrazków i zapisz zmiany.

|
|
|