
Tworzymy własny gradient
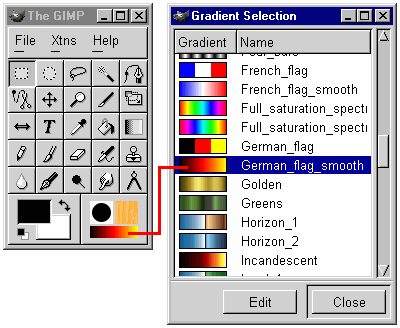
Gradientami zarządzamy za pomocą palety Gradient Selection
dostępnej z głównego okna GIMPa, a aplikujemy za pomocą narzędzia do gradientów
![]()

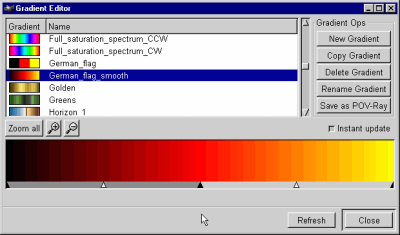
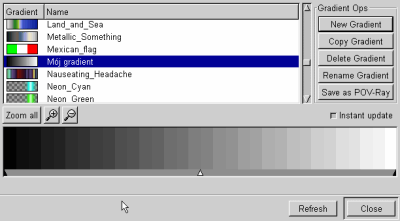
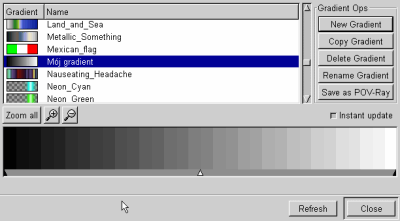
1. Aby utworzyć własny gradient (lub edytować już istniejący), na palecie Gradient Selection klikamy guzik Edit. Wyskoczy nam okienko o nazwie Gradient Editor:

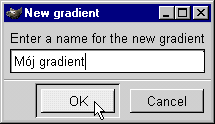
2. Klikamy guzik New Gradient i nadajemy jakąś nazwę naszemu nowemu gradientowi:

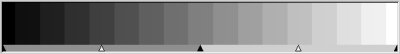
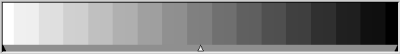
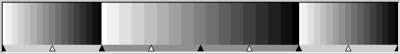
3. Domyślnie pojawi się gradient czarno-biały (z jednym segmentem). Każdy gimpowy gradient składa się z segmentów, jeden segment jest ograniczony dwoma czarnymi trójkątami i zawiera jeden biały trójkąt w środku:

4. Biały trójkąt służy do balansowania przejściem tonalnym kolorów przypisanych krańcom segmentu:

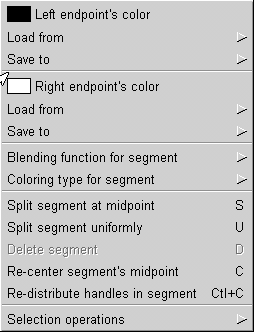
5. Czarnym trójkątom możemy przypisywać różne kolory a także przezroczystości. Wszystko to robimy klikając prawy przycisk myszy na edytowanym gradiencie, wtedy uzyskujemy dostęp do menu:

Sekcja menu Left endpoint's color odpowiada za nadawanie koloru lewemu czarnemu trójkątowi w zaznaczonym segmencie, a sekcja Right endpoint's color za kolor prawego czarnego trójkąta w segmencie.
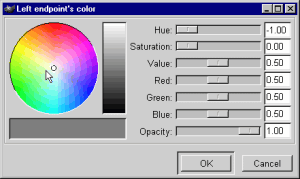
Np. jeśli wybiorę z menu pozycję Left endpoint's color to wyskoczy okienko, z którego można wybrać dowolny kolor (suwakiem opacity nadajemy przezroczystość):

Prawemu krańcowi segmentu naszego gradientu chcę nadać przezroczystość, więc klikam pozycję Load from w sekcji Right endpoint's color i mam dostęp do podmenu, tam wybieram kwadracik o wartości kolorystycznej RGBA 0,0,0,0, (można też kliknąć, Right endpoint's color i w okienku z kolorami przewinąć suwak opacity na pozycję 0):

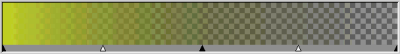
I otrzymuję gradient od pełnego koloru do przezroczystości:

6. Wróćmy jeszcze do naszego początkowego gradientu:

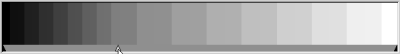
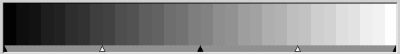
Możemy go podzielić na więcej segmentów za pomocą polecenia Split segment at midpoint - podzielimy wtedy segment na dwa (jak na poniższyn obrazku) lub Split segment uniformly - podzielimy segment na dowolną liczbę mniejszych segmentów:

Możemy zaznaczyć dowolny segment (jeśli chcemy zaznaczyć kilka to należy trzymać klawisz SHIFT). Np. zaznaczam lewy segment i poleceniem Delete segment wyrzucam go:

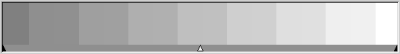
prawy segment został rozciągnięty:

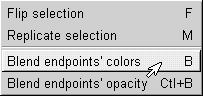
7. Opcje w sekcji Selection operation odpowiadają za transformację naszego gradientu:

Flip selection robi lustrzane odbicie wybranego segmentu:


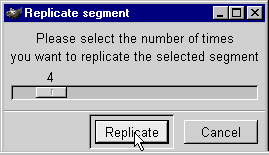
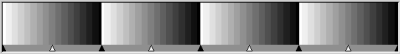
Replicate segment duplikuje nasz segment tyle razy ile chcemy:


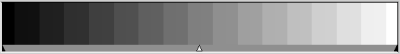
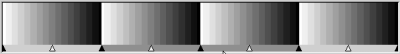
Powiedzmy, że chcemy by dwa wewnętrzne segmenty tworzyły jedno przejście tonalne, użyjemy wtedy polecenia Blends endpoint's colors:


Polecenie Blend endpoint's opacity dotyczy wyrównywania poziomu przezroczystości skrajnych punktów wybranych sekcji.
8. Tu opiszę skrótowo pozycje z głównego menu, które pominąłem:
Save to - pozwala nam zachować aktualny kolor lewego lub prawego krańca segmentu w podręcznej liście kolorów.
Blending function for segment - określa czy przejście tonalne ma być linearne, sinusoidalne itp. (poeksperymentujcie sobie)
Coloring type segment - określa czy kolory mają przechodzić jeden w drugi normalnie (RGB) czy też tak jak tęcza, mają być oparte na kole kolorów (HSV)
Re-center segment's midpoint - ta komenda pozwala nam wyśrodkować wszystkie białe trójkąty w zaznaczonych segmentach (jeśli nimi manipulowaliśmy).
Re-distribute handles in segment - to polecenie powoduje wyrównanie wszystkich zaznaczonych segmentów.
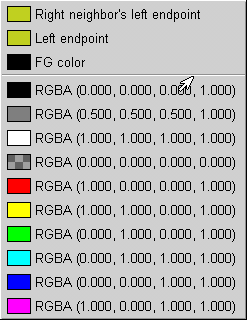
A tu pozycje podmenu Load from:
Right (Left) neighbor's left (right) endpoint - pobiera kolor z sąsiedniego segmentu (części dolegającej do aktywnego segmentu z lewej lub prawej).
Left (Right) end point - pobiera kolor z lewego lub prawego końca aktywnego segmentu.
FG color - pobiera kolor pierwszoplanowy (ten którym malujemy).