|
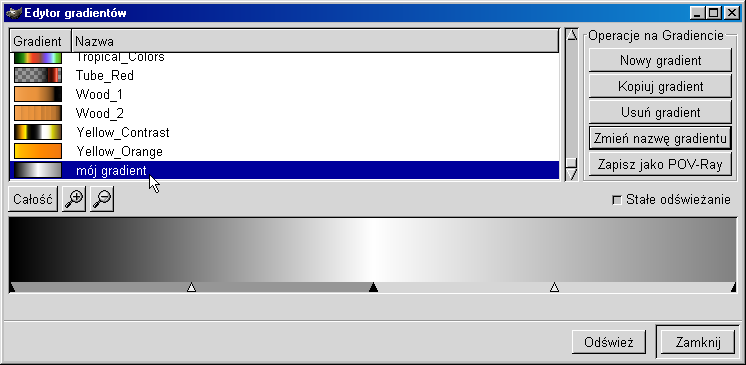
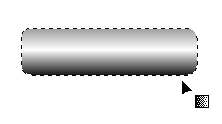
3. Następnie wybieramy wypełnienie gradientem  , klikamy dwa razy w tą
ikonę i wybieramy "Gradient użytkownika", zalewamy gradientem
selekcję: , klikamy dwa razy w tą
ikonę i wybieramy "Gradient użytkownika", zalewamy gradientem
selekcję:

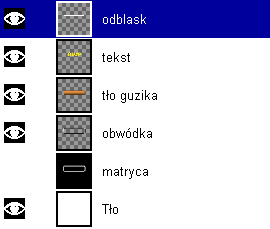
4. Tworzymy poniżej warstwy "obwódka" kolejną warstwę, nazwiemy
ją "matryca", o kolorze czarnym i używając kubełka  z białym kolorem zalewamy
istniejącą selekcję: z białym kolorem zalewamy
istniejącą selekcję:

5. Zmniejszamy naszą selekcję za pomoca komendy "Zaznaczenie/zmniejsz"
i w okienku dialogowym podajemy o ile pikseli chcemy zmniejszyć selekcję,
ja podałem 6:

6. Będąc na warstwie "matryca" użyjemy teraz kubełka  z czarnym kolorem
i zalejemy selekcję zaznaczamy teraz warstwę "obwódka" i wybieramy
z menu komendę: "Edycja/wyczyść" to spowoduje, że utworzymy rzeczywiście
obwódkę. z czarnym kolorem
i zalejemy selekcję zaznaczamy teraz warstwę "obwódka" i wybieramy
z menu komendę: "Edycja/wyczyść" to spowoduje, że utworzymy rzeczywiście
obwódkę.
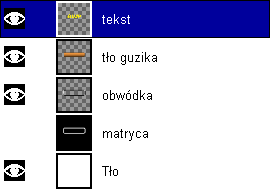
Tak powinna wyglądać warstwa "matryca":

A tak warstwa "obwódka":

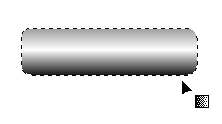
7. Tworzymy nad pozostałymi warstwami nową przezroczystą warstwę o
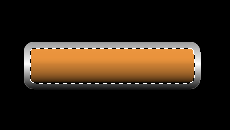
nazwie "tło guzika" i zalewamy istniejącą selekcję gradientem (ja
wybrałem już istniejący o nazwie Wood_1)
 
8. Możemy zlikwidować selekcję ("Zaznaczenie/Brak") zaznaczmy
warstwę "matryca" i zastosujmy dwa razy na niej filtr
"Filtry/Rozmywanie/Rozmycie Gaussa (RLE)" najpierw z wartościami 3 a potem
2
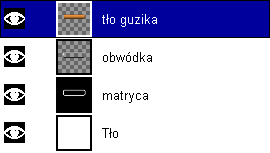
Tak powinna wyglądać warstwa "matryca" (można podczas pracy
ukrywać inne warstwy klikając na ikonce oka w palecie warstw).:

9. Możemy teraz ukryć warstwę "matryca" i przechodzimy do
warstwy "obwódka".
Stosujemy na niej filtr
"Filtry/Odwzorowanie/Mapowanie wypukłości" i należy wybrać w pozycji
"Mapowanie wypukłości" warstwę o nazwie "matryca", można
pomanipulować suwakami widząc obwódkę na podglądzie, ja nic nie
zmieniałem.
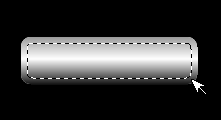
Otrzymamy coś takiego:

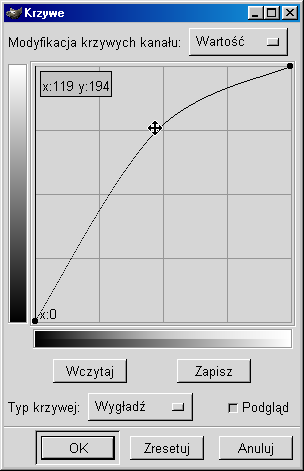
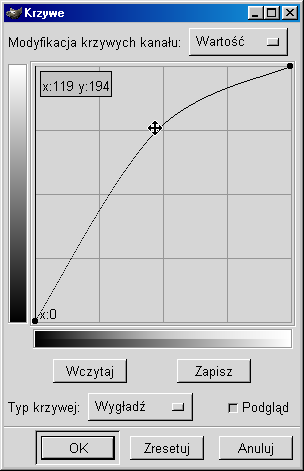
Będąc na warstwie "obwódka" użyję jeszcze krzywych
("Obraz/Kolory/Krzywe") by zmienić troszkę kolor obwódki:

Tak wygląda jeszcze nie skończony guzik:

9. teraz dodajmy tekst  (jak się to robi poczytaj
o
narzędziu tekstowym): (jak się to robi poczytaj
o
narzędziu tekstowym):


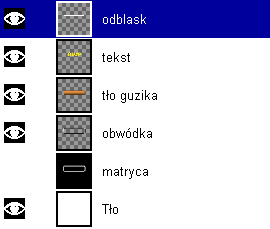
10. I na koniec dodajmy jeszcze odblask na guziku. Tworzymy najwyżej
przezroczystą warstwę "odblask" i za pomocą selekcji i kubełka z
białym kolorem robimy taki prostokąt:

Następnie na warstwie "odblask" stosujemy filtr
"Filtry/Rozmywanie/Rozmycie Gaussa (RLE)" tym razem o wartości 6 i na
palecie warstw ustawiamy dla warstwy odblask "Nieprzepuszczalność" na 70
(lub inną według uznania).
 
11. Na koniec możemy dodać lekki cień pod tekstem
("Script-Fu/Cień/Rzucany Cień")

By zmieniać kolor guzika wystarczy, że zaznaczymy warstwę "tło guzika"
i będziemy eksperymentować za pomocą np. "Balansu kolorów", "Odcieni i
nasycenia", "Krzywych" lub innych narzędzi dostępnych w menu
"Obrazy/Kolory":

| 


![]() .
Tworzymy kształt guzika:
.
Tworzymy kształt guzika: